Compress Images Without Visible Differences
We make images smaller by compressing them in a way that's not noticable to the human eye. We also load the right-sized image in each situation using responsive image sizes.


56% Smaller
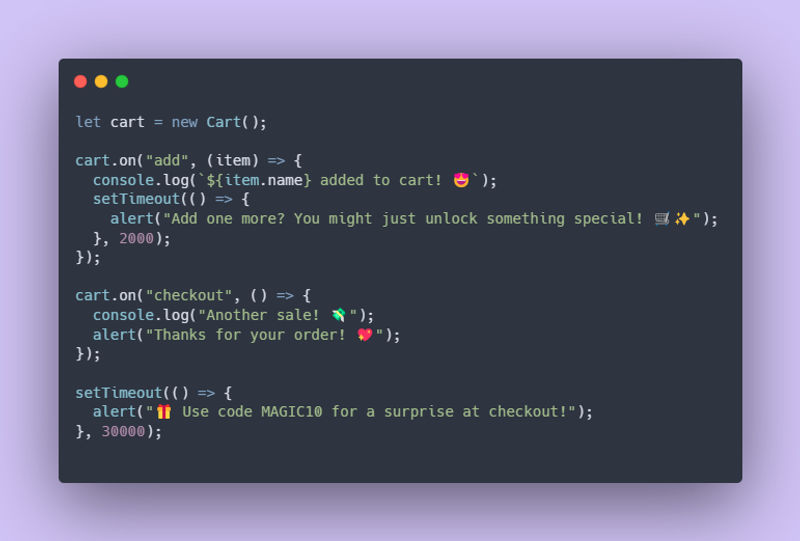
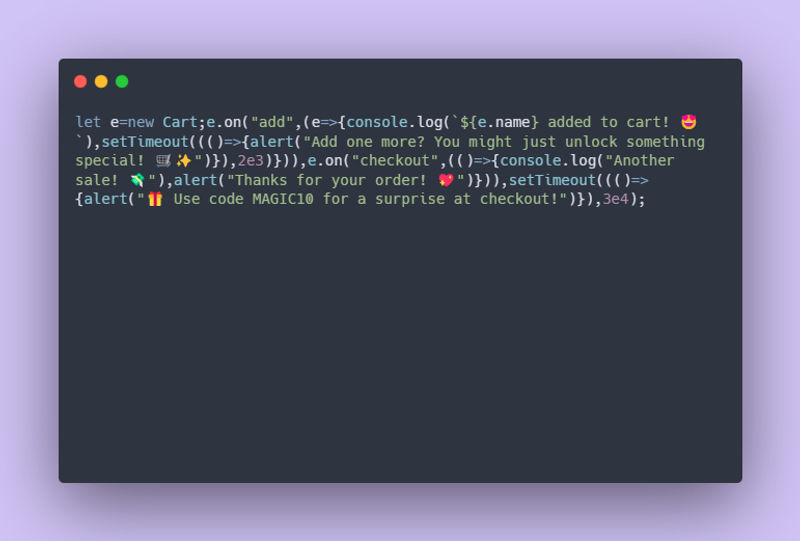
Minify JavaScript and CSS Code for Smaller Files
We make JavaScript and CSS files smaller by minifying them. We take away the empty space and superfluous characters so that the code runs the same way with less fluff.


15.31% Smaller
Load the Right Elements at the Right Time
We delay unnecessary images and videos from being downloaded until needed using LazyLoad.
We only load essential styling code and defer the rest using Inline Critical CSS, and we defer non-essential apps to only load when user interaction begins.